Flexbox-Guide 🏗️
⚡ Flexbox-Guide 🚀 is a website developed for web developers and Coding newbies learning `CSS Flexbox Layout`. This website can be used for both learn
TLDR
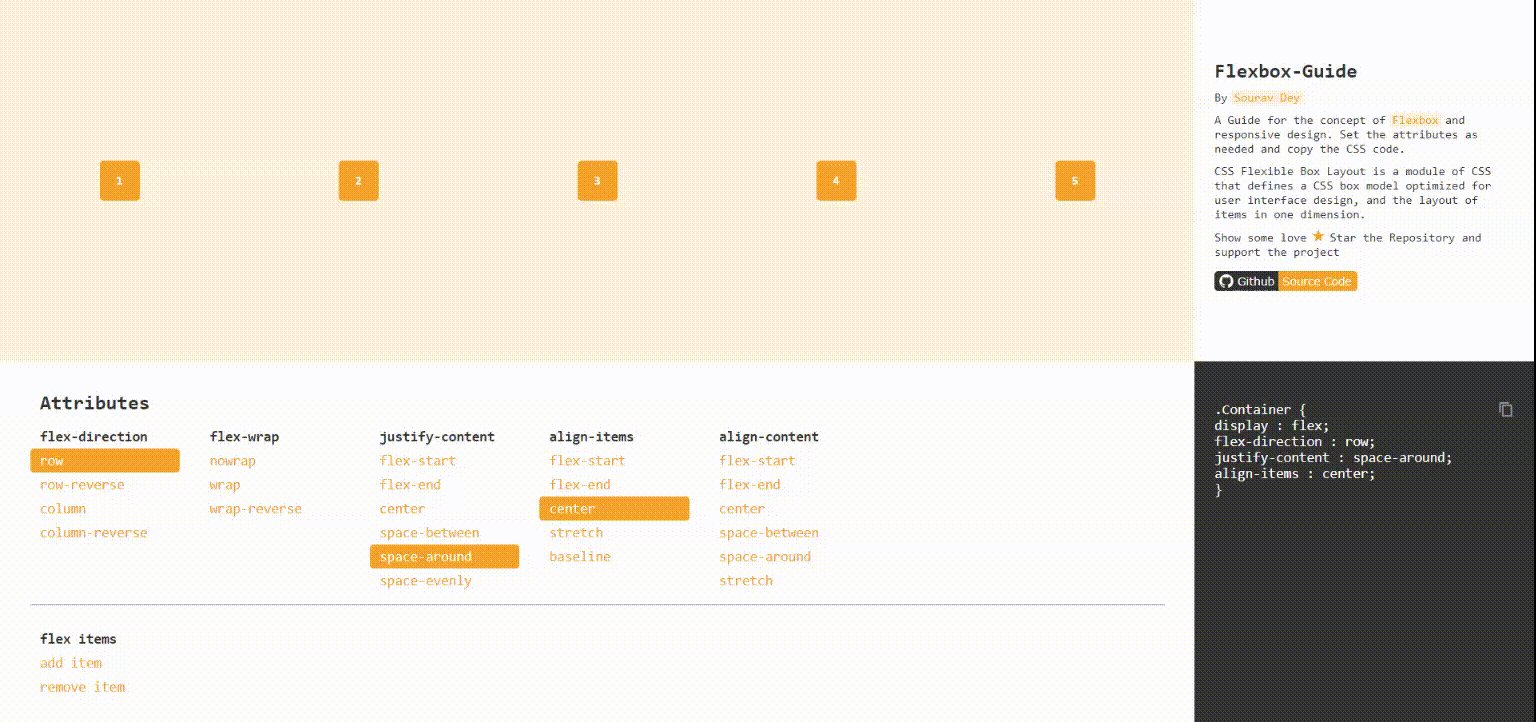
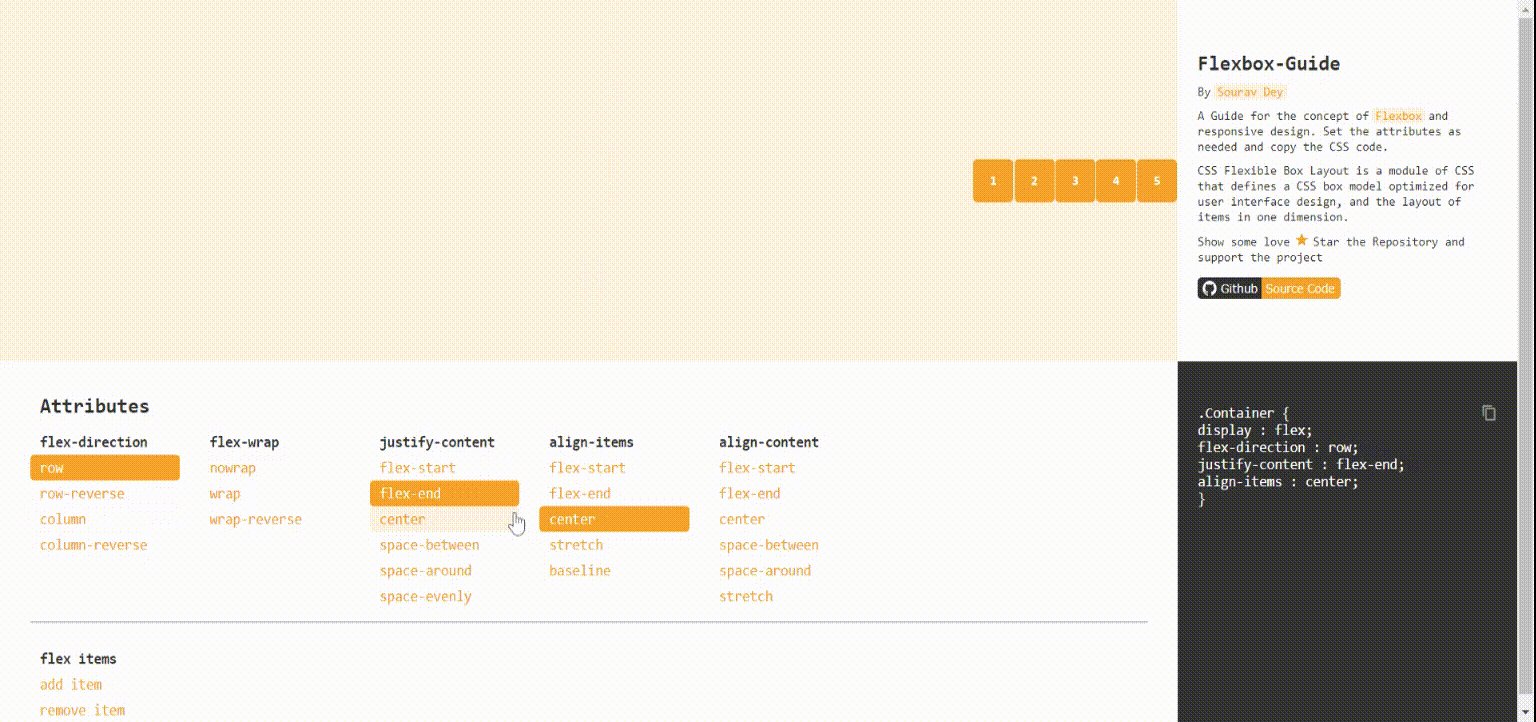
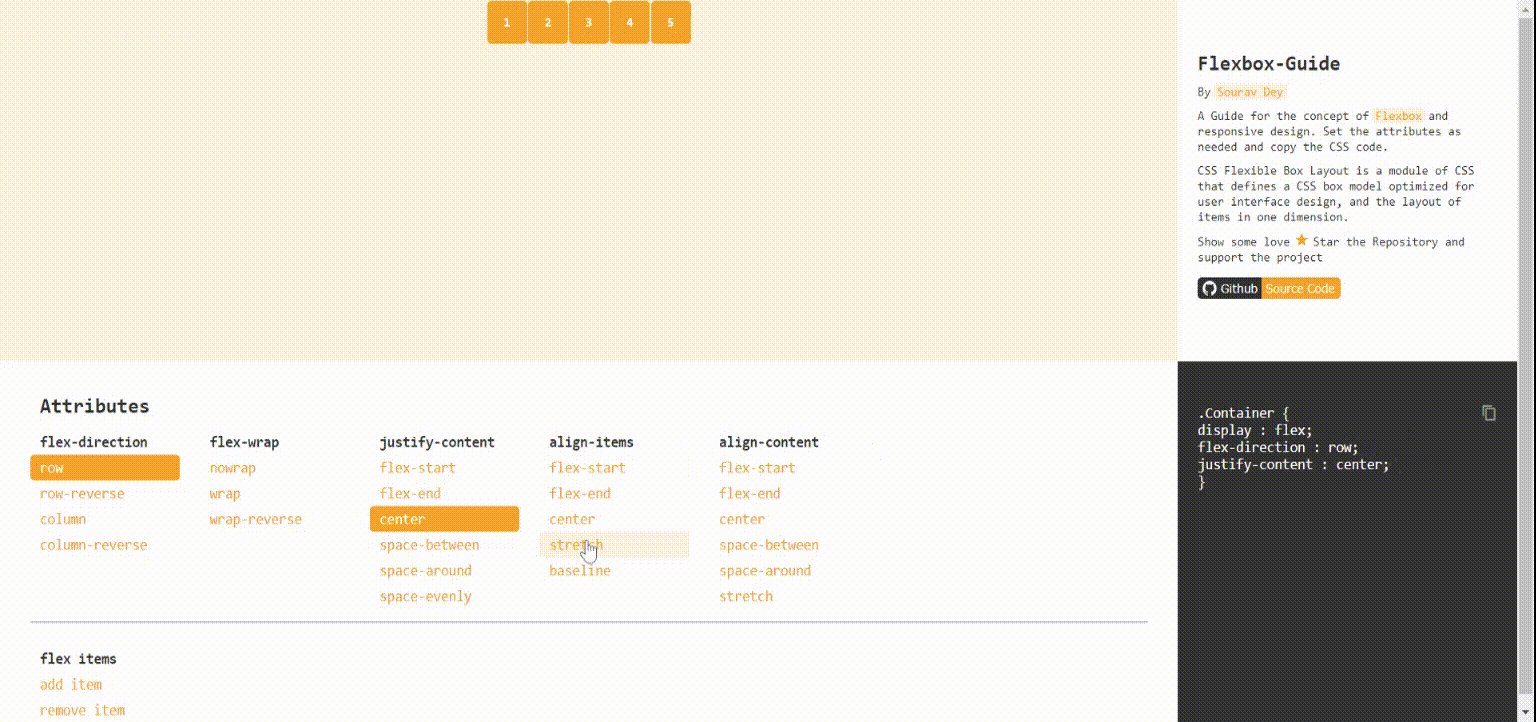
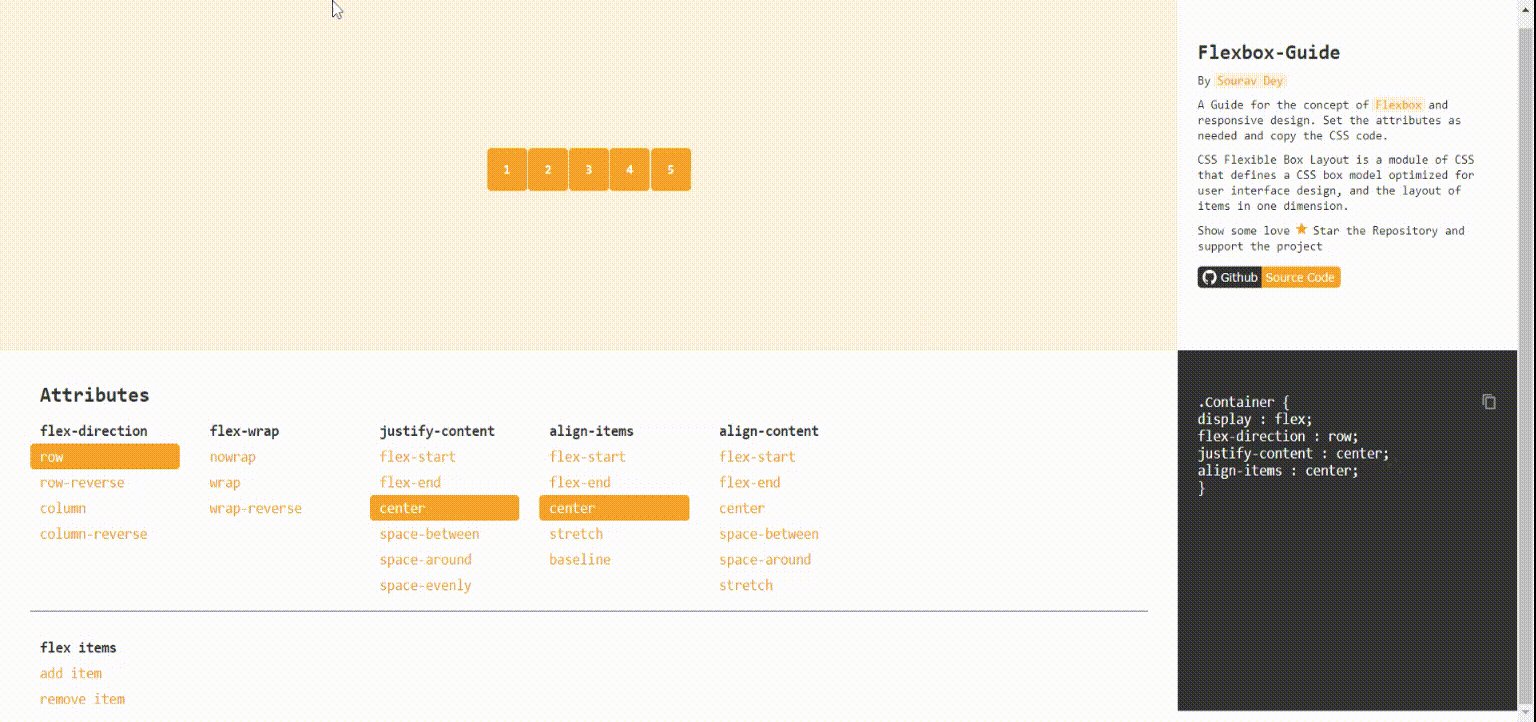
An Interactive Tool for the concept of Flexbox and Responsive Design. Simply set the attributes as needed and copy the CSS code. 🎉
About Flexbox-Guide
Flexbox-Guide is a website developed for web developers and Coding newbies learning CSS Flexbox Layout. This website can be used for both learning and generating the code. Simply arrange the flex items as you need and copy the CSS to your code.
Before the Flexbox Layout module, there were four layout modes:
Block, for sections in a webpage
Inline, for text
Table, for two-dimensional table data
Positioned, for the explicit position of an element
The Flexible Box Layout Module makes it easier to design a flexible responsive layout structure without using float or positioning.
For a detailed explanation please check A Complete Guide to Flexbox by Chris Coyier
Why wait? Straightaway go to the website and join the Awesomeness 😎 https://flexbox-guide.souravdey777.vercel.app

Inspiration 💡
I got the Idea while I was explaining Flexbox to a few of the interns in my office. I was explaining to them with three empty <div/>s how to make responsive ui with Flexbox. And I have seen a lot of web developers using static paddings and margins and handling them with a lot of media queries. But, why go for such a mess when we have the CSS flexbox layout?
This tool was also created with the same thought process. So that all the budding software developers can learn Flexbox layout with an interactive tool, where you can set the attributes and check the layout as well as It will generate the CSS code for it.
Technologies 🔨
Built with Reactjs and Love ❤️
Hosted in Vercel
Accomplishment 🚀
I have integrated 📈 analytics with plausible with the website recently on the 29th of Jan and here are the stats https://plausible.io/flexbox-guide.vercel.app.
100+ monthly users
It also got published in a Weekly Magzine for Designers 🎉 https://speckyboy.com/weekly-news-for-designers-577/
The greatest of all is that It will help the community.
License
📝 Distributed under the MIT License. See LICENSE for more information.
Contribution and Support
Upvote Flexbox-Guide in 🚀 Product Hunt.
Open a Pull Request or Raise an Issue.
👨🚀 Contributions are what make the open-source community such an amazing place to learn, inspire, and create. Any contributions you make are greatly appreciated.
Hope you Loved it! Do let me know in the comments.
Want to learn more about Flexbox?? Check the below link https://souravdey777.github.io/flexbox-guide/#learn-more-about-flexbox