Portfolio Website Development - Part 1 🏗️
Blog is regarding the process of 🚀 Portfolio Website Development
This blog is regarding the process of Portfolio Website Development.
Part 2 will be after the website is complete.
Currently, While writing this blog the website is under development but the first page is hosted. https://www.souravdey.space
To keep consistency I am following the Design That I created. Design mockups in Figma
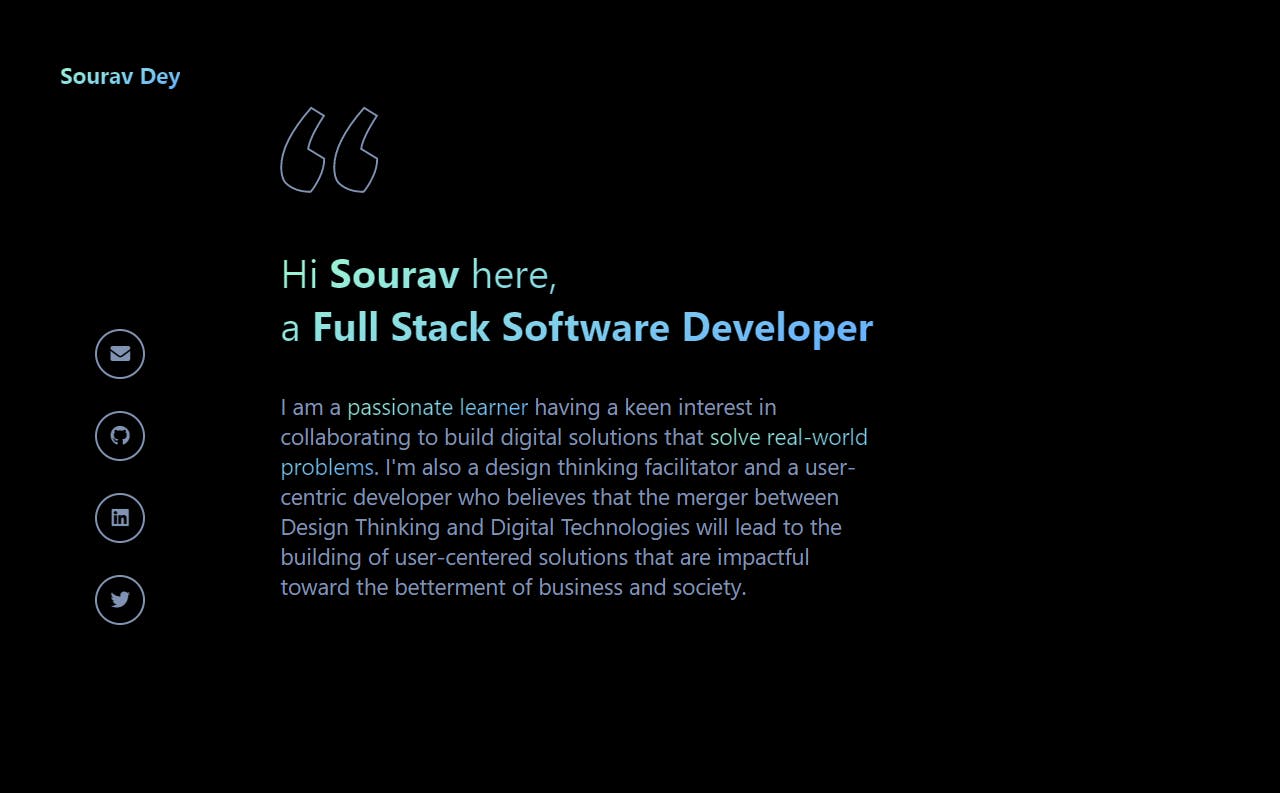
Screenshot of the current website.

Technical Stack
The current technical stack for my portfolio website is HTML, CSS, Next.js, React.js, Vercel Cloud and Notion as headless CMS
Sections in the website.
- About/Home Page
- Work Experience
- Projects
- Tech Skill - with the option to endorse
- Contact me
Personal Branding Steps that I have planned for and working toward it.
- Completion of the portfolio website.
- A 3D Avatar 👦
- Profile picture consistency and a bit more professional 👔 may be.
- Blog banners with consistent design and changing the previous banners.
- Fonts family and Colors Consistency.
I am not sure how much time it will take to complete and I will try my best. 🤞
Will appreciate the suggestion in the comments.