Portfolio Website Development - Part 2 🏗️
Blog is regarding the process of 🚀 Portfolio Website Development

This blog is the 2nd part of my previous blog: Portfolio Website Development - Part 1
The link mentioned above is the older version of the website. If you are not reading this on my website here is the link for reference: ✨ souravdey.space
Check out the video below:
Section on the website
/aboutMe
/workExperience
/techSkills
/latestBlogs
The website is a single-page website that has a scroll view. On clicking on the top right menu items the page scrolls to that specific section.
About the design and content
The website color and theme are created keeping in mind the fact that it should convey a design language to all the visitors. The content also conveyed on this website belongs to the software developer.
Some details that I would like to highlight:
Before each section "git checkout -b sectionName":
Each section on the website starts with the git command to create a new branch:git checkout -b sectionName. This brings the element of a unique experience that is more familiar to the software developers.
Usage of camelCase in some places
All the section names are in the camel case. And there is no doubt that it also brings an element that we all software developers are familiar with.
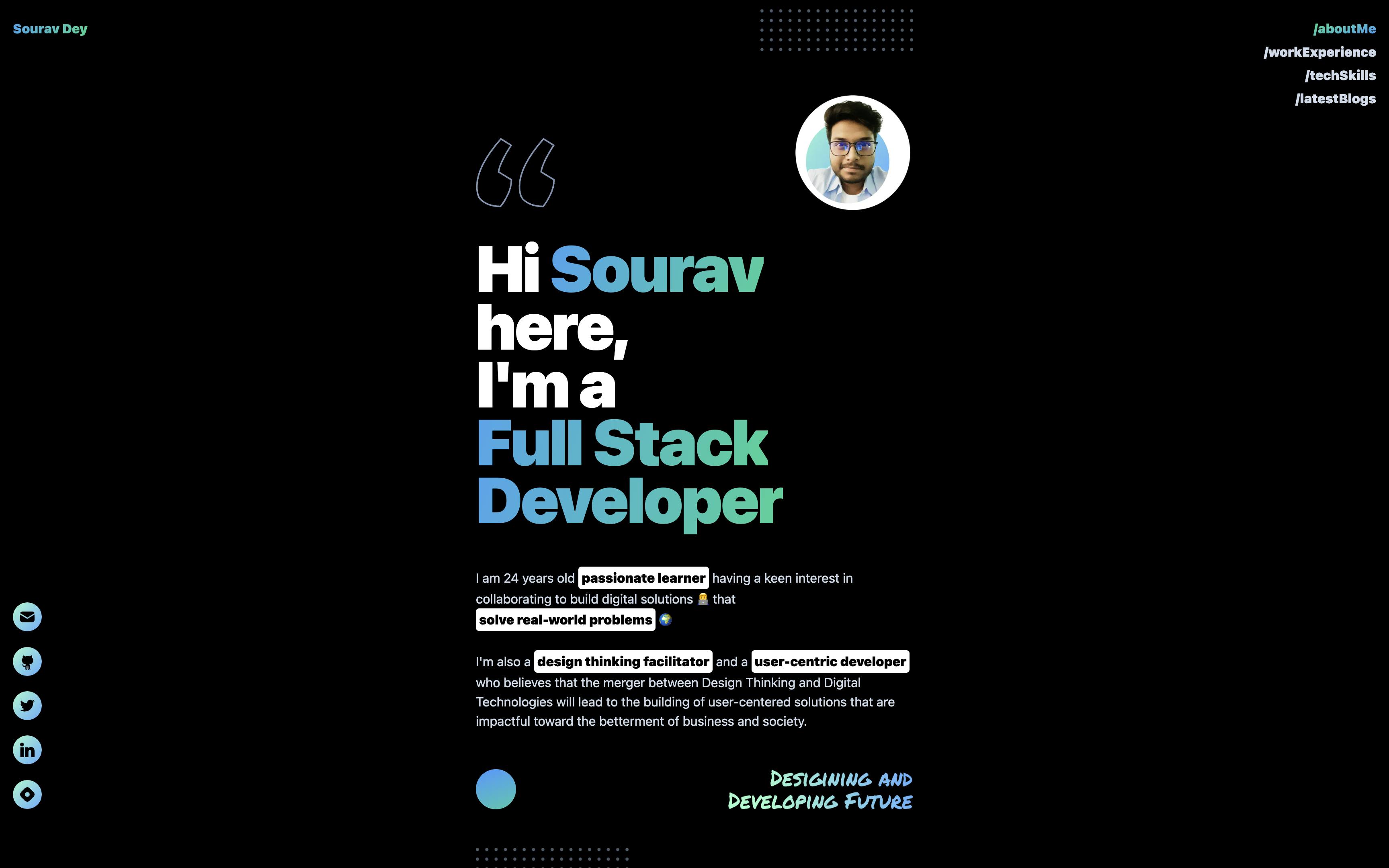
/aboutMe
The /aboutMe section gives a small brief about me. Here, is the same text mentioned below.
I am 24 years old passionate learner having a keen interest in collaborating to build digital solutions 👨💻 that solve real-world problems 🌍
I'm also a design thinking facilitator and a user-centric developer who believes that the merger between Design Thinking and Digital Technologies will lead to the building of user-centered solutions that are impactful toward the betterment of business and society.
/workExperience & /techSkills
The /workExperience & /techSkills section is all about my professional experience and tech skills.
/latestBlogs
The /latestBlogs section calls the Hashnode GraphQL API and fetches the 4 recent blogs. After the four blogs, there is a Call to action button to check all my other blogs in the Hashnode profile.
What is next?
Move all the blogs to my website and use
.mdxfiles for blogs.Add an option for endorsement of each skill.
Modify the experience section.
Social Presence section needs to be added.
There is a huge scope for improvement. But, I am happy about the fact where it currently stands.
✨ Do check out the website: souravdey.space